Archer Editor - Value Driven Graphics
About Archer Editor - Value Driven Graphics
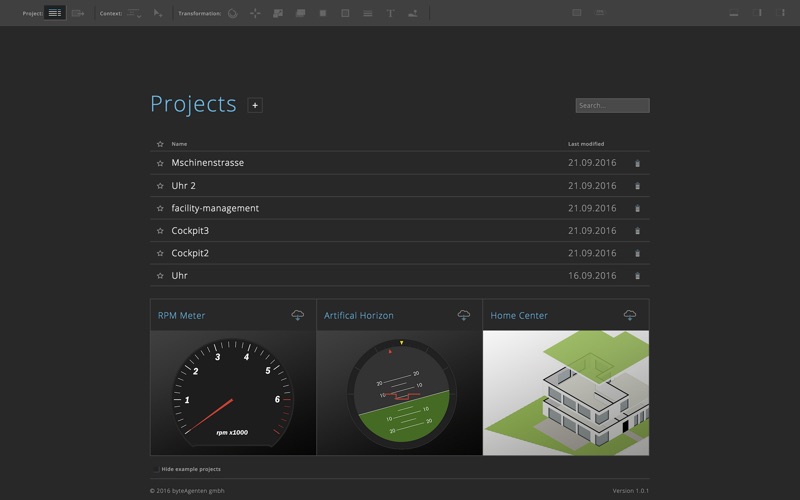
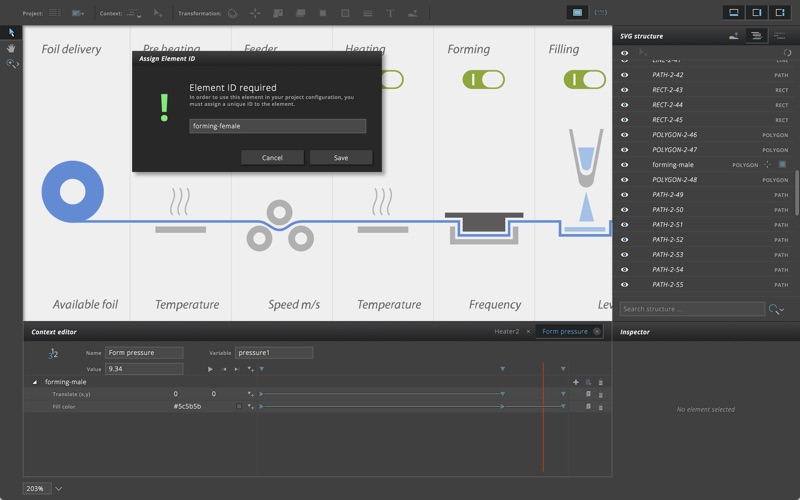
Archer is an easy to use solution for everyone who needs to manipulate graphics based on data. Quickly create reactive vector graphic visualizations for your website, app, human machine interface (HMI) or Internet of Things (IoT) project. Start with any SVG file and simply design how the graphic’s elements should react to the data. Export the result and integrate it in your software project with minimal effort.
To use the dynamic graphic you need the Archer Runtime (tiny JavaScript library), the SVG file and the behavior definition file that you have created with the Archer Editor. With just a few lines of JavaScript code you simply set variable values and the graphic behaves the way you defined in the Archer Editor. React on events like click, mouseover etc. to the SVG elements. See examples at http://codepen.io/archer-graphics/
Archer is based on standard web technologies and runs cross-platform on mobile apps using WebView (iOS, Android), Apache Cordova and desktop apps based on Electron, nw.js or any other web container.
Make use of SVG - the standard vector graphic format
• take advantage of the resolution independent format
• use your favorite vector drawing tool to create a graphic, eg. Adobe Illustrator, Inkscape, Affinity Designer
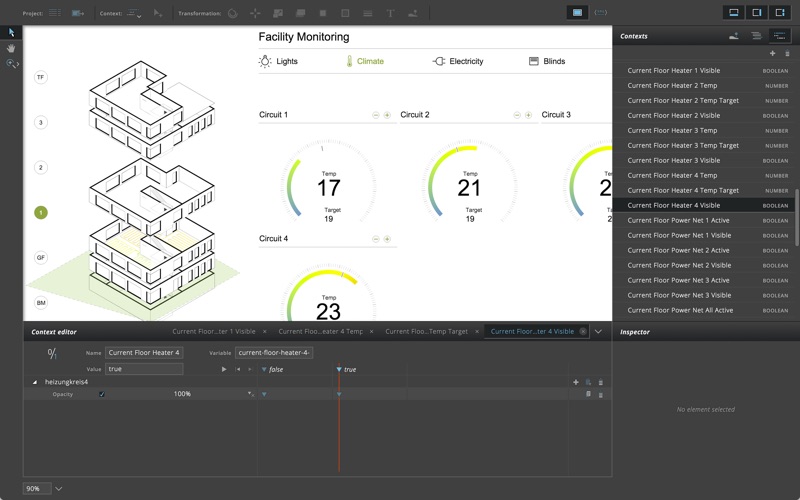
• import the SVG file in the Archer Editor and make the graphic dynamic
Key Features of the Archer Editor
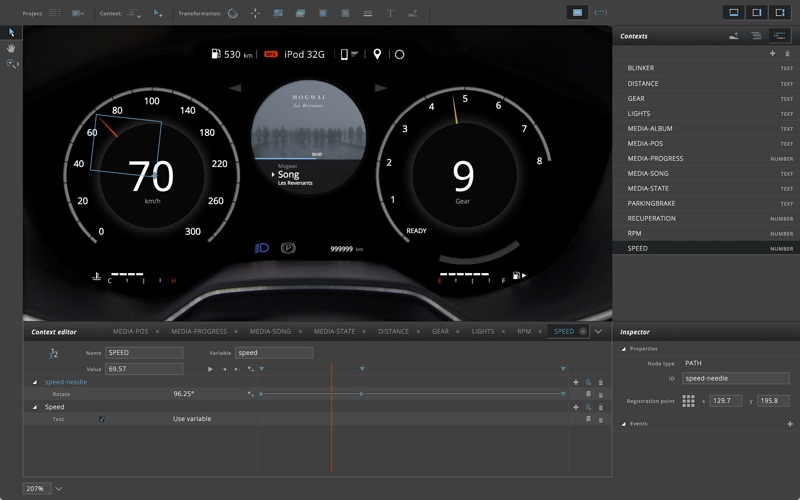
• define variables that will drive your graphical transformations
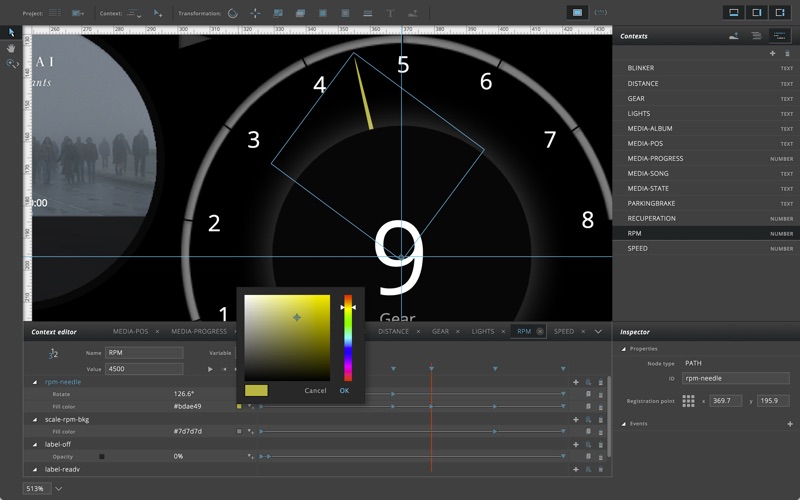
• create transformations that rotate, translate, scale or change the style of graphic elements
• replace text and images according to variable values
• get immediate visual feedback of your graphic’s behavior
• use keyframes to design specific states of the graphic
• add/remove linear interpolations between keyframes
You can save a tremendous amount of time by using Archer. Software developers do not need to code the behavior of a dynamic graphic. Interface designers can use their favorite illustration tool and can be sure that the user gets the exact same graphic that was designed. No design reviews needed. No re-coding of the graphic. Archer lets graphic designers and software developers focus on what they can do best.
The Archer Editor is free for personal and business use.
The Archer Runtime is included in the Archer Editor project export and is free for personal, non-commercial use and testing environments. For using the Archer Runtime in production environments please visit https://archer.graphics to learn more about commercial licensing options.