Perfect Contrast
About Perfect Contrast
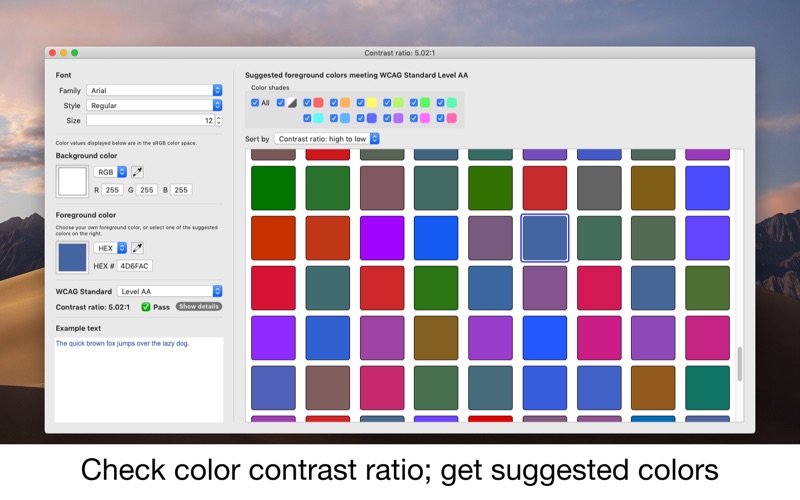
This app will let you check color contrast ratios and it will also provide color suggestions to help you comply with the WCAG 2.0 Standard. Don't know which colors work best with a background color? Let Perfect Contrast suggest the colors for you.
5 easy steps:
1. Pick a background color.
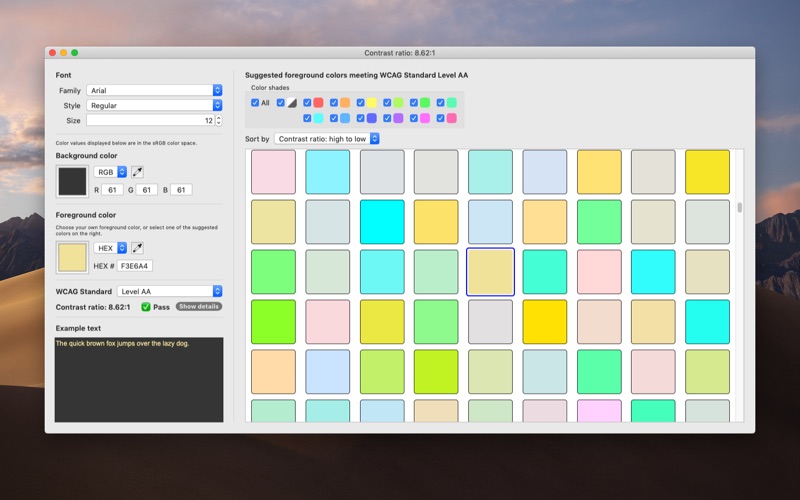
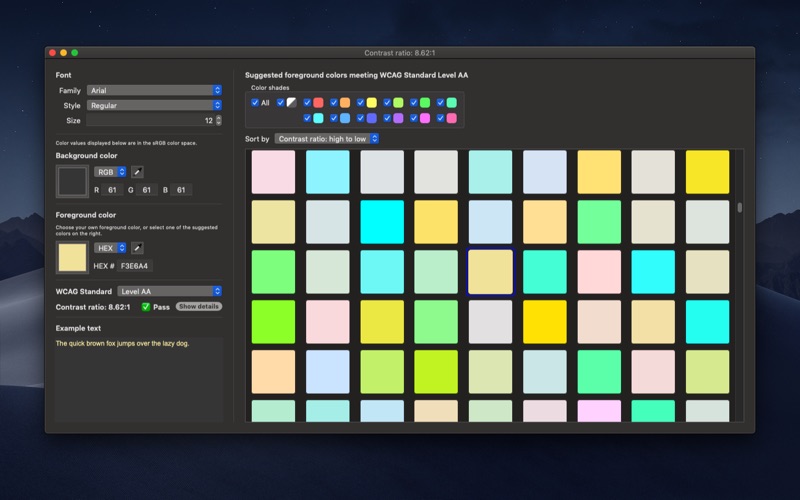
2. Instantly get foreground color suggestions that will work best for your background color and the WCAG Level you want meet (Level AA or AAA).
3. Choose a foreground color, either from the suggested colors, or by providing your own color.
4. If you used a suggested foreground color, skip this step - any suggested foreground color is guaranteed to meet or exceed the WCAG Standard. But if you used your own foreground color, check if the contrast ratio meets the WCAG Standard. If it doesn't, you can always use one of the suggested colors that is the closest match to your foreground color.
5. Copy and paste the colors into other apps as RGB, HEX, or HSB color values.
Why should I care about color contrast?
If you're developing a website or app, you know that if the contrast ratio between the background and foreground (text) colors is not high enough, it's difficult to read the text. You want to make sure that the background and foreground color combinations look good, minimize eye strain, and are also accessible to people with low vision.
The WCAG 2.0 Standard (Web Content Accessibility Guidelines) is widely used to achieve this. When it comes to text, it specifies certain minimum color contrast ratios that should be met. This app will let you check if the background and foreground colors you use meet this standard. It will also help you to comply with this standard by suggesting foreground colors for you.
What makes this app different from the other contrast checking apps?
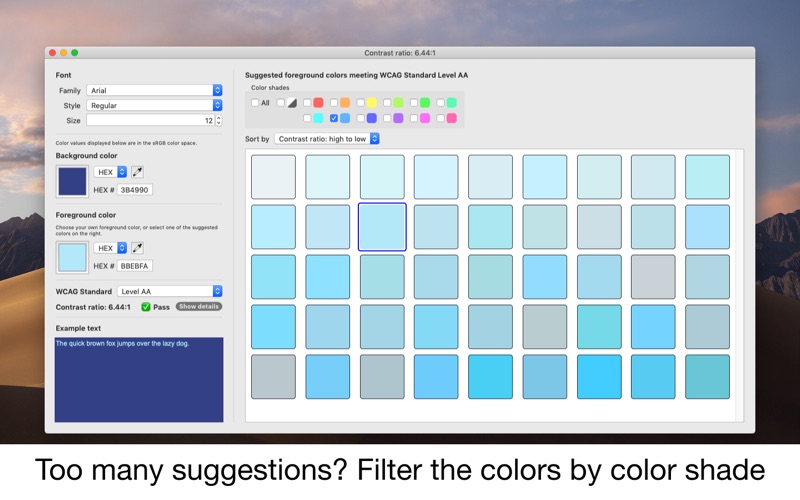
Like other contrast checking apps, Perfect Contrast will calculate the color contrast ratio between two colors and let you know if the color combination passes the WCAG 2.0 Standard. But what if you are unsure which shade of blue you should use to create the best contrast for your app or website? That's where this app comes in.
Instead of spending time trying to create a shade of blue that works best with your background color, let Perfect Contrast suggest different shades of blue for you to choose. Don't want to use blue? No problem - Perfect Contrast can suggest colors across the whole color spectrum, guaranteed to meet or exceed the minimum contrast ratio specified by the WCAG 2.0 Standard, for both Level AA and AAA, for large and regular text.
How does it work?
Just provide the background color you want to use and instantly get foreground color suggestions that will work best for your background color. All you then need to do is just choose one of the suggested colors. The contrast ratio between the background color and the foreground color you chose will be shown, but all suggested colors will meet or exceed the WCAG 2.0 Standard. If you're happy with the chosen color, you can then simply copy and paste it into other apps as RGB, HEX, or HSB color values.
If you already have a foreground color in mind, just provide it to the app. The color contrast ratio between the background and foreground color will be shown. If the ratio fails to meet the WCAG Standard, you can choose one of the suggested colors that is the closest match to your foreground color.
Providing colors to the app is just as simple. Use our built-in color picker to pick a color from any item displayed on your screen by just clicking your mouse on it. You can also use the standard macOS color picker, or specify the color as RGB, HEX, or HSB values.